
Amplify your brand impact.
The highest engagement lift in the industry now runs on autopilot. Piano ESP puts your content to work through extra-sensory curation, audience personalization, targeting, and email delivery.
Always-on is now always-aware.
Piano ESP knows what your audience wants and delivers it — automating the process of delivering personalized and incredibly relevant recommendations, email campaigns, and newsletters tailored to the individual user — even down to the right subject line, call to action, and send time.
-
Recommendations
Artificially intelligent curation across all of your content or product streams.
-
Personalization
The medium and the message, tailored to your audience segments.
-
Automation
Put your newsletters, campaigns, and recommendations on autopilot
When relevance goes up, so do your results.
By knowing exactly what your audience wants and when, Piano ESP skyrockets your conversion loyalty and retention rates by keeping your entire audience engaged to a continual stream of relevant content and offers.

- OPEN RATE 150%
- PAGEVIEWS 120%
- VISIT DURATION 80%
- REVENUE 50%




You create. ESP curates.
Connect your content or product feed and go. Piano ESP instantly starts learning and analyzing your audience across site and email, desktop to mobile — discovering every individual’s preferences to recommend the next best experience your users are most likely to click on next.
Science
25m agoFinance
3d agoSpace
Just nowSports
3m agoPolitics
14h agoConcert tickets
1h agoFlight to Madrid
7h agoFootball game time
48m agoPiano ESP creates an interest graph for every user, track not only tags and keywords, but context, subject matter, and tonality — and our proprietary semantics analysis engine includes support for over 40 languages.
Technology
58m agoSports
1d agoBluetooth Headphones
Last weekGadgets
4d agoTravel
12h agoTechnology
14m agoCredit card offer
2d agoLearn, profile, optimize.
Connect your content feeds and go. Piano ESP analyzes the content interest and affinity of every user in your audience — including site, app, and email — based on their own browsing behavior, engagement, appetite, and consumption.

Target, deliver, automate.
With rich audience and user profiles that optimize over time, Piano ESP can personalize and automate the delivery of content and offers that your users are most likely to click on.
Your content. Your style. ESP’s genius.
-
Acquisition and opt-in campaigns
-
Targeted newsletters, and mailing lists
-
Multi-device site and app experiences
-
Segment-sensitive recommendations
-
Deals, discounts, and timely promotions
-
Loyalty and retention campaigns



Artificial intelligence meets intelligent design.
-
Get started with boilerplates.
Browse and select from a growing library of premade templates and forms for every tactic and occasion.
-
What you see is what they’ll get.
Our drag-and-drop design suite makes it easy to switch out content, change layouts, and bring your brand to life.
-
Maximize the intersection of relevance.
Influence the mix of personalized, trending, recommended, and selected content.
-
Everything in the right order.
Set and fine-tune priorities for new versus evergreen articles, content topics, tags, and sources.
-
Stop recycling old content.
Automatically exclude content already seen in email or on-site, so your users will always see fresh offers.
-
Design and deploy in minutes.
Piano ESP sets the industry standard for the fastest integration-to-deployment in any provider.
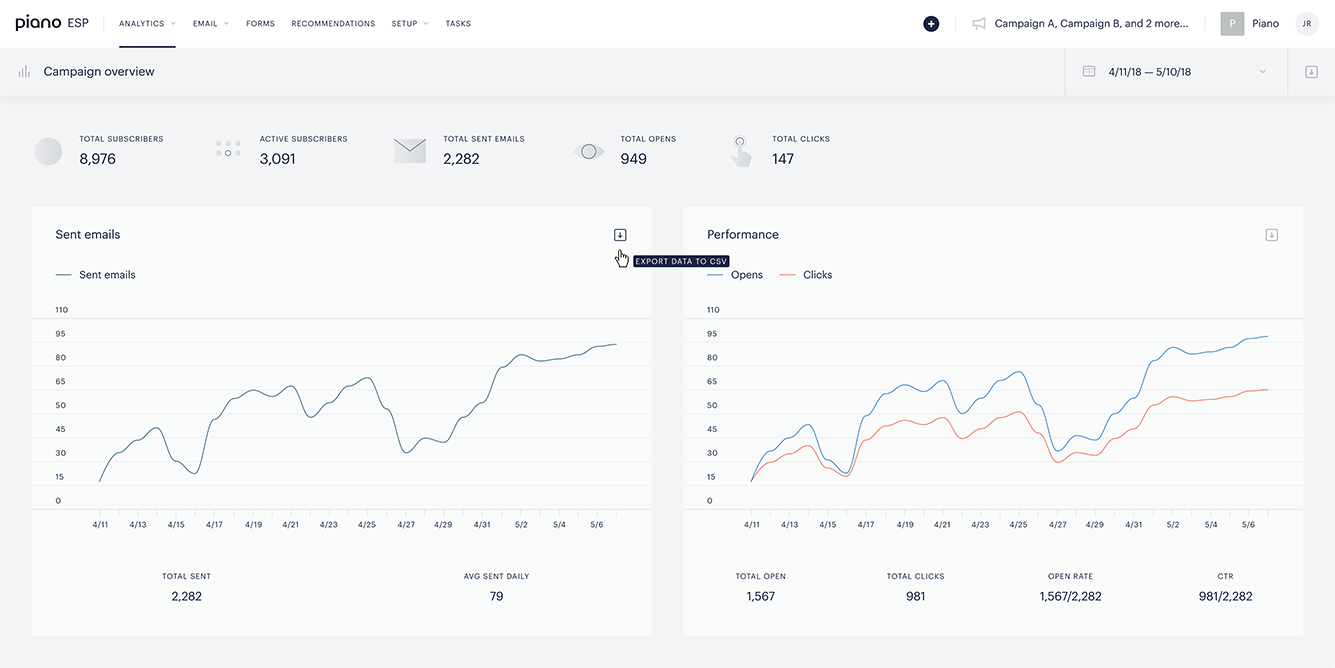
Results that can be measured.


Once we implemented Piano ESP, we immediately doubled the amount of visitors using the same database - without any work.

Better with the full act.
Amplify ESP’s capability with the rest of our product suite.